티스토리에 새롭게 추가 된 애드센스 관리 연동하기
오랜 티스토리 이용자라면 아마도 애드센스 연동이 불편해서 고생했던 기억이 있을거 같습니다. 나중에 플러그인이 생겨서 코드를 붙여넣기 해야하는 번거로움은 덜었지만 그래도 사이드 바
zibsin.net
티스토리에 수익 메뉴가 추가 됐습니다. 애드핏, 애드센스 연동을 할 수 있습니다. 위의 포스팅을 참고해 주세요.
티스토리 초기에는 사용자가 직접 HTML+JS 코드를 스킨 편집에서 직접 입력해야 했습니다. 초보에게는 이게 여간 까다로운 게 아니었습니다. 그러다 플러그인이 생겨서 포스팅 본문 상단, 하단의 배너를 쉽게 관리 할 수 있게 됐습니다. 지금은 애드센스를 연동해서 다른 작업 없이 티스토리에 바로 애드센스 광고를 노출 할 수 있습니다.
관리 → 수익 (애드센스 관리) → 광고 설정

티스토리의 애드센스 관리 페이지입니다. 여기서 "목록 상단"은 카테고리를 클릭하거나 블로그를 검색해서 나오는 글 목록 페이지를 말합니다.
사용할 광고 위치만 스위치를 켭니다.

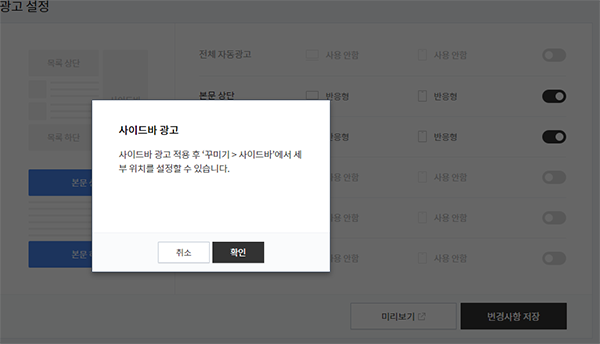
사이드바 광고를 켰을 때는 오른쪽 메뉴 "사이드바"에서 위치를 다시 조정하라는 안내문이 나옵니다.

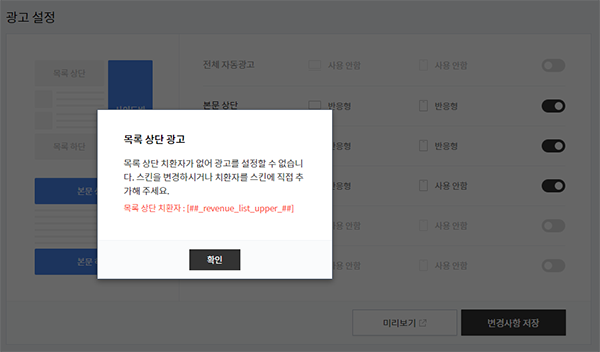
목록 상단, 하단을 사용하기 위해서는 치환자를 추가하라는 안내문이 나옵니다. 추측 하건데 최근 티스토리에서 배포한 새 스킨을 사용하는 사람이라면 안 메시지가 안 나오지 않을까 싶습니다. 예전부터 사용하던 이 스킨은 제가 직접 만들어서 사용하고 있기 때문에 해당 치환자가 스킨 소스에 없습니다. 목록 페이지 부분에 [##_revenue_list_upper_##]를 입력하는 내용입니다. 역시나 HTML을 잘 모르는 사용자에게는 어려울 수 있겠습니다. 목록 하단도 마찮가지입니다. 일단 적용하지 않습니다.
저는 본문 상단, 본문 하단, 사이드바 부분에서 광고를 노출합니다.

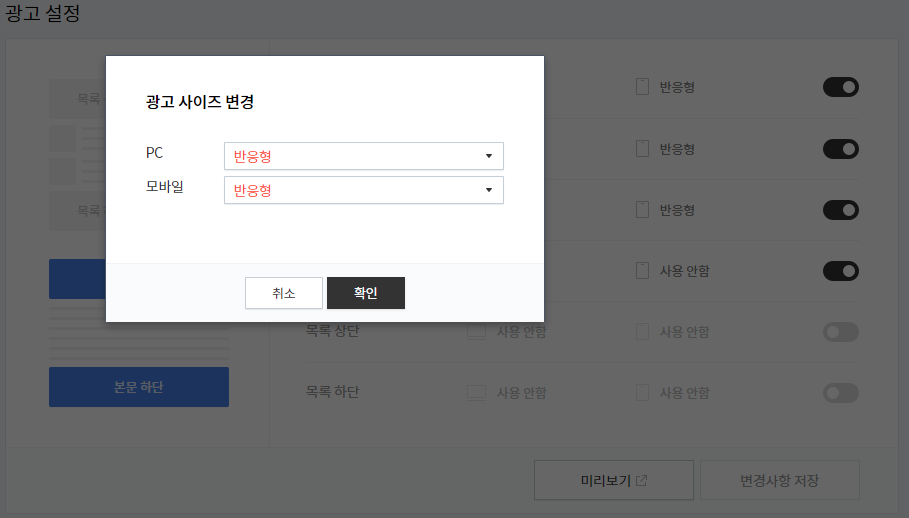
본문 상단 ㅁ반응형 ㅁ반응형 이런 선택 목록 위에 마우스를 움직이면 스위치 옆에 "수정" 버튼이 나타납니다. 광고 설정 화면에서 마우스를 상하좌우로 움직여 보면 알 수 있습니다.
배너 사이즈를 여기서 변경 할 수 있습니다.

저는 PC와 모바일 모두 반응형으로 했습니다.

이전에는 사이드바에 세로 목록을 나오게 하려면 이렇게 HTML 편집에서 코드를 붙여줘야 했습니다. 그러면 사이드바에서 위치를 수정 할 수 있었죠. 지금은 그럴 필요가 없습니다.

애드센스 연동 후에 사이드바 메뉴를 클릭해 보면 오른쪽 맨 위에 [광고]adsense가 보입니다. 왼쪽 막대기 네 개 (병장 마크)를 드래그 해서 원하는 위치로 바꾸고 아래 적용하기 버튼을 클릭합니다.

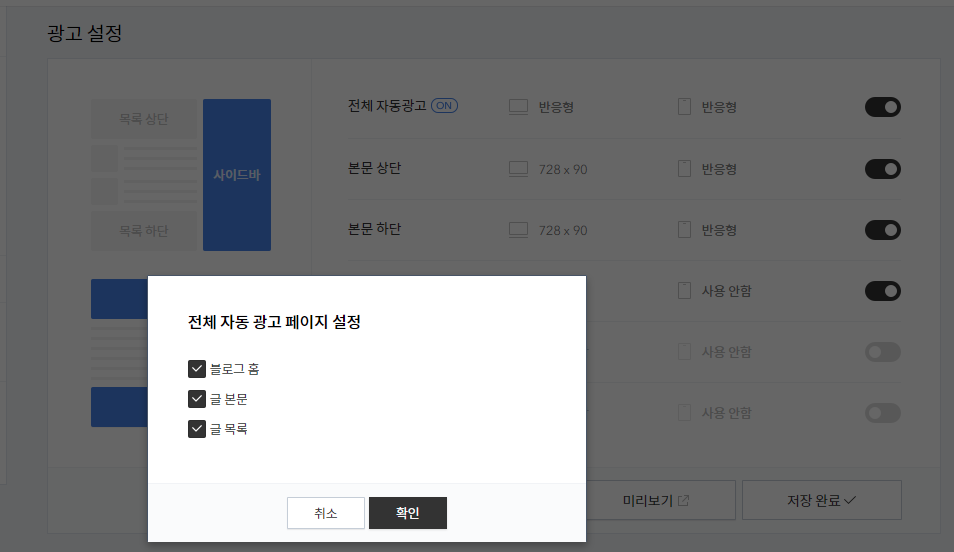
전체 자동광고를 켜면 어떤 페이지에 적용 할 것인 선택 창이 열립니다. 저는 글 본문만 선택했습니다.

애드센스 연동하기 전에는 위의 그림처럼 325 x 200 짜리 배너 두 개를 연속으로 붙여서 사용했는데 지금은 이런 기능을 제공하지 않네요. 길게 728 x 90만 적용 가능합니다. 이것도 피드를 받는다면 차차 개선해 줄거 믿고 일단 이대로 사용합니다.
애드센스를 연동하면 기존의 플러그인은 사용 할 수 없습니다. 그러니 잘 생각해 보고 결정하시기 바랍니다. HTML에 능하다면 광고 설정을 하지 않고 직접 스킨 편집을 하는 것도 방법 밖에 없습니다.
광고 설정을 변경했다면 애드센스 광고는 한 참 뒤에 나타납니다. 처음엔 adsense 로고만 보입니다.
'기타등등 > 애드센스' 카테고리의 다른 글
| 티스토리에서 ads.txt 문제로 애드센스 배너가 안 보일 때 (0) | 2021.03.01 |
|---|---|
| 애드센스 수익을 받기 위한 계좌 등록하기 (0) | 2020.11.13 |
| 애드센스 수익 처음으로 찾았던 날 (기업은행) (0) | 2020.11.13 |