jquery mobile을 이용해서 웹페이지를 만들 때 css 때문에 처음엔 적응이 쉽지 않았다. jquery.mobile.css에 지정 된 스타일이 우선 적용이 되서 내가 원하는 스타일로 변경하려니 처음엔 잘 되지 않았다. 방법은 각 브라우저의 개발자 도구를 이용하면 되는거였다.
<style>
a { color:#242424; }
</style>
<a href="#">링크1</a>이런 태그가 있다고 할 때 jquery.mobile.css를 적용한 상태라면 링크1은 굵은 글씨에 기본 색상인 청녹색이 적용 된다. JS를 이용해 변경 할 수 있지만 매 태그마다 JS를 이용해서 CSS를 적용하는 건 여간 번거로운 일이 아니다. 왜 내가 지정한 스타일이 아니라 jquery.mobile.css의 class가 우선 적용되는지를 알면 이해가 쉽다. 페이지 로드가 끝나면 jquery.mobile.js는 각 태그에 jquery.mobile의 class를 추가 시키도록 돼 있다. 즉 위의 예시에서는 실제로 <a href="#" class="ui-link">링크1</a>가 적용 된다. class="ui-link"는 내가 추가한 것이 아니지만 페이지 로딩이 끝난 뒤에 jquery.mobile에서 추가한 클래스가 적용된다. 따라서 내가 설정한 스타일시트는 중복 된 속성일 경우 무시 된다.
■ 태그에 추가 된 jquery.mobile.css 클래스 이름을 찾는 게 우선
내가 적용하지 않은 클래스가 자동으로 추가 되서 적용이 되고 있기 때문에 style 속성 변경을 원하는 태그에 어떤 클래스가 적용 됐는지 알아야 한다.
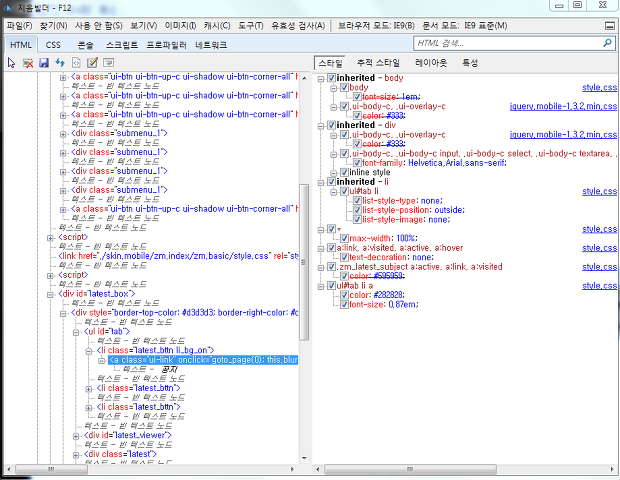
IE에서는 일단 기능키 F12가 개발자 도구 페이지를 호출한다.

페이지를 여러 환경에서 호환성을 체크 해 볼 수도 있고 소스 보기로는 볼 수 없는 브라우저가 최종적으로 인식하는 문서의 결과를 볼 수 있다. +를 열어서 원하는 태그를 찾아들어간다.
<a class="ui-link onclick="...>
위의 이미지에서처럼 내가 추가하지 않은 클래스들이 각 태그마다 적용 된 걸 볼 수 있다. 주로 a태그나 버튼들이다. 보통 ui로 시작한다.
■ 이제 클래스를 변경하면 된다.
변경하고 하는 태그에 적용 된 jquery.mobile.css의 클래스 이름을 알아냈다면 속성을 추가하는 방법으로 style을 변경 해 줄 수 있다.
jquery.mobile.css를 적용했다면 페이지 상단에 <link rel="stylesheet" href="./zm.extend/jquery.mobile/jquery.mobile-1.3.2.min.css" /> 이런 문장을 추가 했을 것이다. 이 문장 아래에 class를 추가해야 한다.
<link rel="stylesheet" href="./zm.extend/jquery.mobile/jquery.mobile-1.3.2.min.css" />
...
<style>
.ul-link { color:#242424; font-weight:normal; }
</style>
<a href="#">링크1</a>이렇게 했다면 링크1은 굵지 않은 진한 회색이 된다. 조금 번거로울 수도 있지만 jquery.mobile.js를 이용해 모바일페이지를 작성하고자 한다면 이런 방법이 도움이 된다.
'프로그래밍 > CSS & JS & Jquery' 카테고리의 다른 글
| viewport를 이용해 모바일 웹(앱)에서 이미지, 텍스트 사이즈를 디바이스 크기에 맞추기 (0) | 2019.09.17 |
|---|---|
| 자바스크립트, Jquery를 이용해 DIV, SPAN 등 요소(element)를 배열로 사용하고 싶을 때 (0) | 2019.09.16 |
| 자바스크립트(Javascript)로 오버로딩 함수 구현하기 (0) | 2019.09.16 |