티스토리는 기본적으로 https://******.tistory.com 형태의 서브 도메인을 제공하고 있습니다. 그런데 간혹 개인도메인(2차 도메인)을 사용하는 분들도 있습니다. 구글/애드센스가 ads.txt 방법을 사용하지 않을 때 부터 티스토리에 개인도메인 설정 서비스를 해왔던지라 이걸 중간에 중지하기도 어려워 계속 서비스 하고 있는 것으로 보입니다. ads.txt는 구글/애드센스의 검색로봇이 도메인의 Root 디렉토리로만 접근하기 때문에 개인도메인 사용자는 서버에 파일(ads.txt)을 업로드 할 수 있는 권한이 없는 티스토리에서는 이 문제를 해결하기가 어렵습니다.

벌써 몇 년째 ads.txt 오류 알림을 받았지만 해결 방법이 마땅치 않아서 그동안 방치해 왔습니다. 직접 운영하고 있는 서버가 있기 때문에 네임서버를 직접 설정해 포워딩 하는 방법으로 해결 할 수 있지만 이 도메인을 언제까지 사용할 건지 확신이 없어서 그냥 방치해 왔습니다. 그러다 이번에 최고장을 받은 것처럼 다른 블로그까지 광고 수입이 완전히 끊겼습니다. 다행인지 모르지만 아직 수익이 그렇게 크지 않아서 이번에 큰 결심하고 개인도메인을 제거하기로 했습니다.
개인도메인 사용자의 ads.txt 오류를 해결 할 수 있는 방법이 전혀 없는 건 아닙니다. 언제나 우회적인 방법이 있기는 마련입니다. 'mydomaintest.com/ads.txt'처럼 어떤식으로든 로봇이 / (Root) 디렉토리의 ads.txt 파일을 열게 해주면 됩니다. 티스토리에서는 직접 할 수 없기 때문에 외부의 DNS 서비스를 사용하기도 합니다. 그런데 요즘은 도메인을 등록한 회사에서 CNAME 설정 기능을 제공해 주고 있습니다. 여담입니다만, 과거엔 네임서버, 포워딩, 파킹 정도만 제공했을 땐 별도의 유로 DNS 서비스를 이용하는 경우도 있었습니다.
github(깃허브)를 이용해 도메인에 ads.txt 연결하기
웹호스팅을 이용하면 깃허브 이용 없이 간단하게 해결 할 수 있지만 ads.txt 파일 하나를 연결하기 위해 유료 웹호스팅을 받는 것도 애매하고 또 경우에 따라 https 보안서버 비용까지 발생하기 때문에 웹호스팅 방법은 별로 권하지 않습니다. 그래서 간단하게(?) github에 도메인 연결 방식을 이용하는 방법을 안내해 드릴까 합니다.
github는 오픈소스를 공동으로 관리하고 공유하는 서비스를 제공하는 곳입니다. 아마 프로그래머가 아닌 사람들에겐 생소한 개념일 수 있습니다. 프로그램을 개발하면 원본 소스를 github에 올리고 공개, 비공개 방식으로 다수와 공유하는 방식입니다. 소스 공개가 기본이기 때문에 모든 사람이 내가 업로드한 소스 파일을 열람할 수 있습니다. 비공개는 유료 서비스입니다.
깃허브에서는 가입만 해도 'https://****.github.io'라는 형태의 연결 도메인을 제공합니다. 이 연결 도메인에 ads.txt 파일을 업로드하는 방식으로 'https://****/github.io/ads.txt'라는 절대경로에 나의 개인도메인을 연결하도록 하는 것입니다.
▶ 일단 github깃허브에 회원가입 합니다.

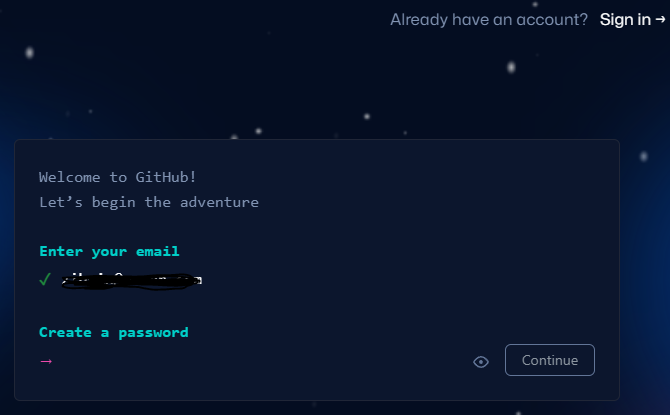
https://github.com 에 접속해 회원가입을 합니다. (Sign up) 우측 상단에 메뉴가 있습니다. 이메일 주소와 패스워드를 입력합니다.
입력한 메일 주소로 인증 메일이 발송됩니다. 링크 버튼을 클릭하면 인증 번호 입력과 구글 캡차처럼 보안 그림을 선택하는 화면이 나옵니다. 해당되는 이미지를 선택합니다. 3번 정도 합니다. 가입은 그렇게 까다롭지 않습니다.
인증을 마쳤다면 다음은 Continue 해서 넘어가도 됩니다.
▶ 내 Repository(레포지토리) 만들기

로그인 했다면 첫 화면이 열립니다.
저는 이미 Repository(레포지토리)를 만들었기 때문에 처음 로그인 한 화면이 이것과 조금 다를 수 있습니다. 이제 내가 사용할 Repository를 만들어야 합니다. Repository는 프로젝트 단위라고 볼 수 있습니다. 프로그램을 여러 개 만들었을 때 하나의 Repository에 하나의 프로그램 소스를 공유하는 것이죠. 예를 들어 저는 회원가입할 때 "zibsin"이란 사용자 이름으로 가입했습니다. 이 사용자 이름 하위에 또 여러 개의 방을 만들어(Repository) 그 안에 별개의 프로그램 소스를 올리고 관리 할 수 있습니다. 프로그래머가 아니라면 그런게 있다는 것 정도로 파악하고 넘가셔도 됩니다.
이제 첫번째 Repository를 생성합니다.
첫 사용자라면 화면 왼쪽 상단에 "Create repository"라는 녹색 버튼이 있을 겁니다. 이미 하나 이상의 Repository를 만들었다면 위의 저처럼 "New"라는 녹색 버튼이 보일 겁니다.

버튼 찾기가 어렵다면 화면 오른쪽 상단에 종 모양 아이콘 옆에 +▽ 이런 메뉴 아이콘을 클릭하면 여러 풀다운 메뉴가 열립니다. 상단에 New repository 메뉴가 있습니다.

Repository 생성 페이지입니다. 첫 입력칸에 Repository name을 입력합니다. 숫자문자 조합으로 입력하면 되는데 우리는 외부에서 도메인으로 연결 할 수 있어야 하기 때문에 github에서 제공하는 서브 도메인을 Repository name으로 입력합니다. 이름만 입력하면 깃허브에 접속해야만 나의 Repository에 들어갈 수 있는데 "*****.github.io"처럼 이름 뒤에 깃허브 도메인을 입력하면 이 주소로 바로 내 Repository에 접속 할 수 있습니다. 저는 이미 만들어 놨기 때문에 already exists 에러가 뜹니다. 이 자체로 서브 도메인이 됩니다.

Public은 누구나 내 Repository에 접근해서 소스를 열람할 수 있습니다. Private는 비공개이면서 유료입니다.

하단에 Create repository 버튼을 클릭하면 내 Repository가 생성됩니다.

브라우저 주소창에 생성한 Repository 주소를 입력하면 404가 에러가 뜹니다. 여기까지는 공간만 만들어 놓고 아직 아무런 파일을 만들지 않았기 때문에 파일을 찾을 수 없다는 오류가 뜹니다. /index.html 파일을 만들면 이 오류는 없어집니다.

깃허브 홈으로 가면 이렇게 내 Repository 목록이 보입니다. 이름을 클릭하면 해당 Repository로 들어갑니다.

상단에 나의 username/repository 주소가 보입니다. 그리고 아래는 제가 미리 만들어 뒀던 파일 들이 보입니다. 이제부터 index.html 파일도 만들고 ads.txt을 업로드 합니다.
CNAME : 아래에 추가 설명하겠지만 setting → page에서 내 개인도메인을 https://*****.github.io에 연결하면 내 도메인 정보가 담겨진 파일입니다. 자동으로 생성됩니다.
ads.txt : 궁극적으로 이 파일을 구글 검색로봇이 찾게하기 위한 것입니다. 애드센스 페이지에서 얻을 수 있습니다. 애드센스 스니펫이라고 하는데 아래에 계속 설명하겠습니다.
index.html : 웹브라우저에서 도메인을 입력했을 때 제일 먼저 찾게 되는 파일입니다.

Repository를 처음 생성했다면 파일 목록이 아니라 이런 화면이 보일 겁니다. 텍스트 중에서 "creating a new file" 링크를 클릭하면 파일을 생성 할 수 있습니다.

클릭하면 이렇게 파일을 작성 할 수 있는 페이지가 열립니다.
파일 이름은 index.html로 하고 내용엔 아무거나 입력해 봅니다. 나중에 수정해야 하기 때문에 내용은 상관 없습니다. 앞으로 이 창에서 HTML 코드를 입력하게 됩니다.

내용을 입력하고 아래에 Commit new file 버튼을 클릭합니다.

그러면 이렇게 index.html 파일이 생성 됩니다. 아직은 이게 중요한 작업은 아닙니다.
▶ Github의 내 Repository URL에 개인도메인 연결하기
Repository를 만들면서 https://*****.github.io라는 깃허브 서브 도메인이 생겼습니다. 이 서브 도메인에 내 개인 도메인을 연결해야 합니다. 저는 호스팅케이알이라는 웹호스팅 업체에서 도메인을 등록했기 때문에 호스팅케이알 기준으로 설명하겠습니다. CNAME 설정은 해당 도메인 등록 업체에서 설명하고 있습니다.
이제 내 개인도메인을 https://******.github.io에 연결 할 수 있도록 내 개인도메인의 네임서버 정보를 변경해야 합니다.
▽ 도메인 서비스 업체에서 내 개인도메인의 네임서버/DNS 설정하기 (호스팅케이알)


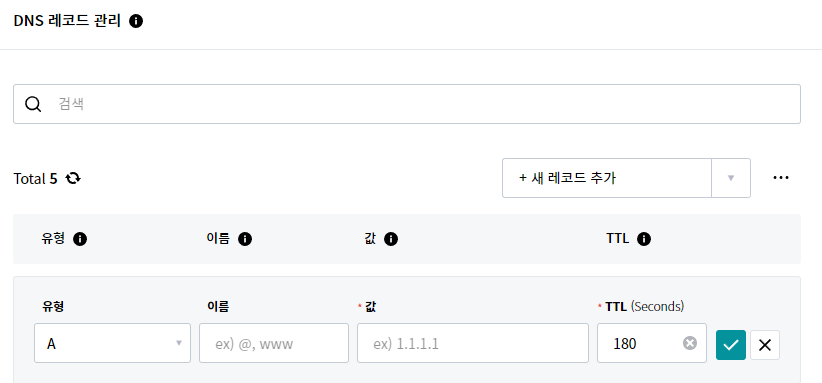
호스팅케이알(hosting.kr)에서 제공하는 네임서버 변경 페이지입니다. 흔히 말하는 CNAME 편집하는 곳입니다. CNAME에서 개인도메인과 github URL만 본인 것으로 바꿔서 입력하시고 위에 아이피(IP) 네 개는 똑같이 입력하시면 됩니다.

윈도우 CMD에서 github.io의 nslookup 해보면 이렇게 서버 정보가 나옵니다. 어떤 분은 IP 하나만 입력해도 된다고 하는데 제가 할 때는 4개 모두 입력해야 했습니다. 여기까지 했다면 DNS 설정은 더이상 할 게 없습니다. DNS설정에서 github의 IP 4개와(A레코드)와 1개의 CNAME을 등록하면 끝입니다.
▽ Github URL에(github.io) 내 개인도메인 연결하게

내 Repository 페이지 상단 우측에 Settings 메뉴를 클릭합니다.

왼쪽 중간 쯤에 Pages 메뉴를 선택합니다.


Custom domain에 내 개인도메인을 입력하고 Save 버튼을 클릭합니다. 잠시 후 DNS 확인이 진행됩니다. DNS 정보는 실시간 적용되는 게 아니기 때문에 시간이 좀 걸릴 수 있습니다.
□Enforce HTTPS는 체크하면 보안서버(https)에서만 서비스 된다는 것인데 혹시나 해서 체크 해제 합니다. 보안서버 주소가 아닌 경로일 때도 접근할 수 있게 됩니다.

Custom domain이 정상 등록 됐다면 Pages 상단에 Visit site가 등록 된 걸 확인 할 수 있습니다.
여기까지 작업이 완료 됐다면 이제 거의 다 됐습니다.
내 개인도메인으로 접속하면 내가 만든 https://*****.github.io로 연결 됩니다. 그러면 이제 내 github repository에 ads.txt 파일을 업로드 해야 합니다.

혹시 Custom domain 입력 칸이 보이지 않는 분이 있다면 Build and deployment 아래에 Deploy from a brach▼ 를 클릭해서 GitHub Actions으로 바꿔 보시기 바랍니다.
▶ 애드센스 ADS.TXT 준비하기

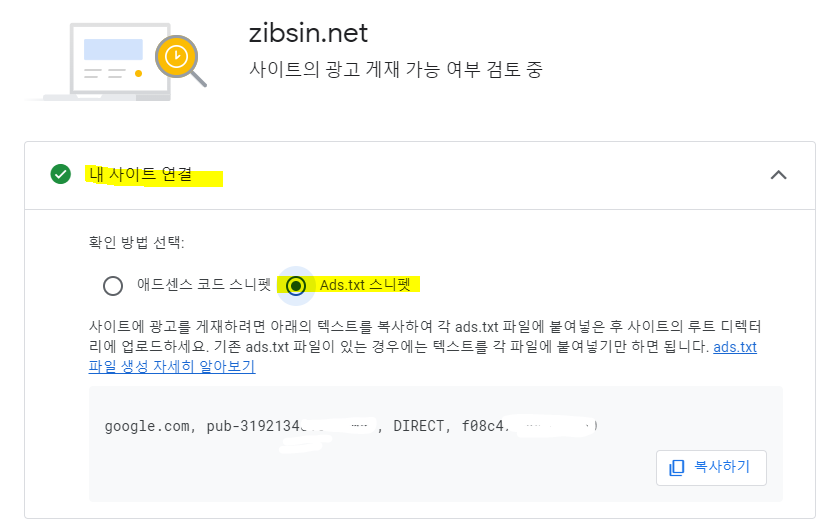
저는 개인도메인을 더이상 사용하지 않기로 결정했기 때문에 도메인을 삭제했지만 이 포스팅의 이해를 돕기 위해 임시로 제 도메인을 다시 등록했습니다. 사이트 URL을 클릭하면 Ads.txt 스니펫을 확인 할 수 있습니다.

사이트 URL을 클릭하면 "내 사이트 연결"을 펼치면 Ads.txt 스니펫이 있습니다. 이걸 복사해서 메모장으로 붙여넣기 하신 다음 ads.txt 이름으로 저장합니다.
▶내 Repository에 ads.txt 파일 업로드하기

이제는 몇 번 봐서 익숙한 내 Repository 파일 목록입니다. Pages에서 내 개인도메인 연결까지 했다면 아마 CNAME이란 파일도 생성 됐을 것입니다. 이제 ads.txt 파일을 업로드하면 됩니다.

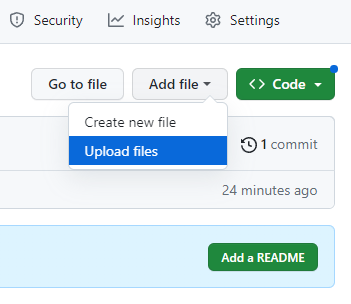
우측 상단에 Add file▼ 버튼을 클릭합니다. Add file → Create new file은 새 파일을 작성할 때 사용합니다.

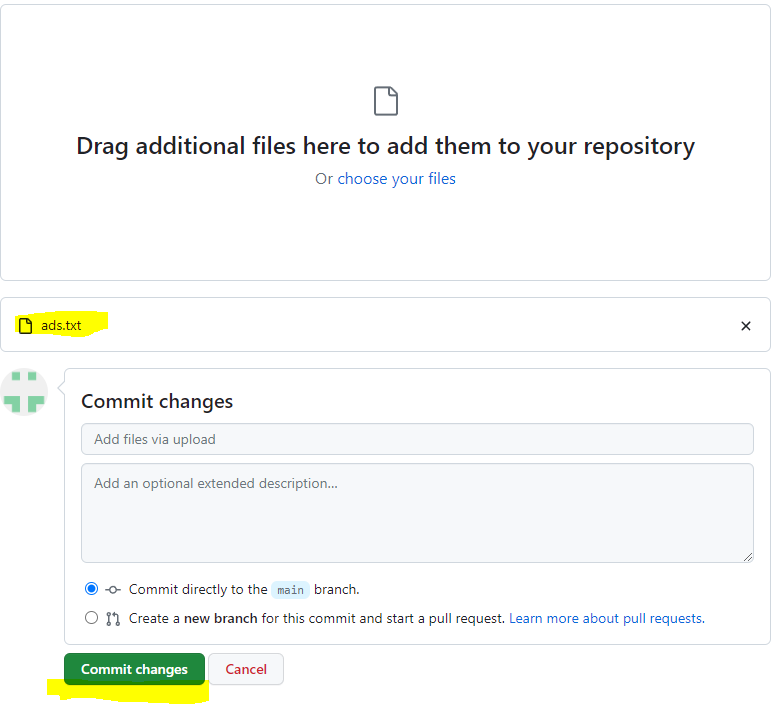
choose your files를 클릭하면 파일을 찾을 수 있는 탐색기가 열리지만 ads.txt 파일을 이곳에 드레그 앤 드롭 해도 됩니다. 그러면 ads.txt 첨부파일이 추가 된 게 보입니다. 하단에 Commit changes 버튼을 클릭하면 파일이 업로드 됩니다.

위의 이미지는 index.html 파일을 수정한 내용입니다. 내가 운영하고 있는 블로그의 서브도메인 주소로 리다이렉션 하는 스크립트입니다.
파일 목록에서 index.html을 클릭합니다.
내용이 열리면 오른쪽에 연필 모양 아이콘을 클릭합니다. 그러면 내용을 수정 할 수 있습니다. 내용을 입력한 다음엔 화면 하단에 Commit changes 버튼을 클릭하시면 내용이 저장됩니다.
index 파일이 없을 때는 <>Code 녹색 버튼을 클릭해 새 파일을 작성합니다.
구글/검색봇이 색인을 업데이트 하는 기간은 보통 7일 입니다. 그러니 조금 기다려 보셔야 합니다.
내용이 길고 복잡한 거 같지만 몇 번 해보면 이해가 됩니다.
웹호스팅 대신 github의 repository 공간을 이용하는 것입니다. github에서 github.io같은 서브도메인을 제공하는 이유는 소스코드를 공개할 때 꼭 github 페이지에 접속하지 않더라도 내 소스를 간편하게 SNS나 블로그 등에 링크해서 공유 할 수 있도록 하기 위한 것입니다. 그걸 조금 이용하는 것입니다. 불특정 다수의 팀 프로젝트나 GNU 라이센스 소스코드 등이 이런식으로 공유됩니다.
이 방법은 이제 막 블로그를 시작한 분들께는 유용하지만 이미 수 년 동안 블로그를 운영했던 분이라면 이미 색인 됐던 포스팅 내용들은 검색이 되더라도 주소가 달라서 접속이 안 될 수 있습니다.
색인을 다시 시작해야하므로 다시 검색되기까지 시간이 좀 걸릴 수 있습니다. 단지 ads.txt 오류를 해결하기 위한 목적이라면 이 방법도 시도해 볼만 합니다.
https://zibsin.tistory.com/2666 (티스토리에서 개인도메인 제거하기, 또 그 후속 작업)
티스토리에서 개인도메인 사용 시 해결 안 되는 ads.txt 문제, 더 늦기 전에 10년 넘게 사용한 개인
티스토리에서 개인도메인(2차 도메인)을 사용하려면 참 말도 많고 탈도 많습니다. 그 중에 특히나 애드센스 수익 블로그를 하는 사용자의 속을 가장 많이 태우는 게 "ads.txt"입니다. 구글/애드센
zibsin.tistory.com
※ 며칠 후 ads.txt 승인

며칠이 지난 뒤에 확인 해 보니 ads.txt 승인이 됐다고 뜹니다. 도메인 승인 상태가 준비 중으로 된 건 이 github에서는 .htaccess를 사용 할 수 없기 때문에 / 서브 주소까지 리다이렉션을 하지 못했기 때문에 정책위반이 떠서 다시 검토 요청을 해 놓은 상태입니다. 왜 검토 요청을 다시 했냐하면 사용 중인 VPS(가상서버호스팅)이 있어서 letsenccrypt에서 무료 인증서 받아서 서브 도메인까지 리다이렉션 작업을 해 놓은 상태입니다. 암튼 ads.txt 오류는 수단과 방법을 가리지 않고 https://mydomain.com/adx.txt처럼 럼 수단과 방법을 가리지 않고 도메인 /에서 ads.txt 파일이 접근 할 수 있으면 됩니다.
'기타등등 > 애드센스' 카테고리의 다른 글
| 애드센스에서 파싱할 수 없는 구조화된 데이터 문제가 감지됐다는 메일을 받았을 때 이스케이프 시퀀스 해결 (1) | 2023.04.19 |
|---|---|
| 티스토리에서 개인도메인 사용 시 해결 안 되는 ads.txt 문제, 더 늦기 전에 10년 넘게 사용한 개인도메인(2차 도메인)을 버립니다 (2) | 2023.04.12 |
| 블로그(티스토리) 등 실제 적용되는 robots.txt 확인하기 (0) | 2022.10.05 |