
티스토리에서 개인도메인을 해제한 후 블로그의 서브 도메인으로 구글 색인을 하느라 이것저것 다시 작업하고 있는 중입니다. 그러다 보니 애드센스 쪽에서 여러 안내 메일도 많이 쏟아지네요. 그 중에 오늘 처음 받아보는 오류 메일이 와서 해결 과정을 포스팅해 봅니다.

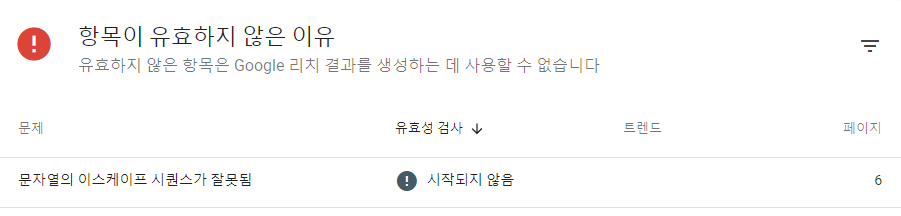
오류 안내를 따라가 보니 6개의 페이지에서 문자열의 이스케이프 시퀀스가 잘못됐다는 항목이 보입니다. 아마도 같은 문제가 페이지 6개는 더 될텐데 아직 색인되지 않은 페이지가 많아서 이것만 나온 거 같습니다. 나중에 또 같은 메일이 몇 번 더 올 거로 예상됩니다.

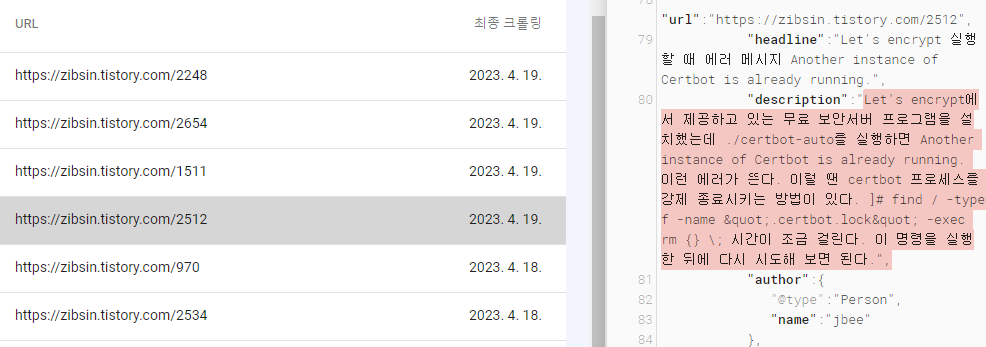
오류가 발생한 페이지 목록을 열어서 그 중 하나를 클릭해 보니 잘못 된 내용이 오른쪽에 보입니다.


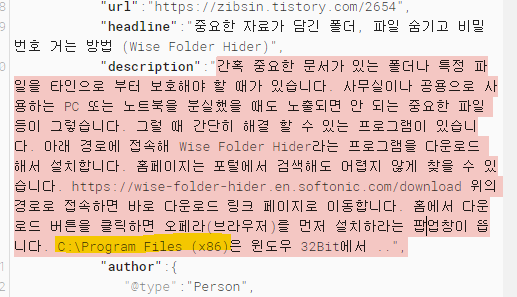
다른 페이지도 같은 부분에서 이스케이프 시퀀스 오류가 보입니다.
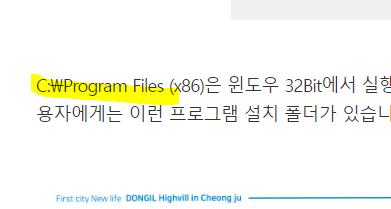
이건 다름이 아니라 내용 중 역슬레쉬(\) 부분입니다.
보통 ', '' 작은 따옴표나 큰따옴표로 문자열을 표현 할 때 눈에는 보이지 않지만 이스케이프 시퀀스 문자를 이용해 줄바꿈, 탭 등을 표현합니다. 그때 사용하는 게 역슬레쉬(\)를 선행문자로 사용하는데 본문에 이 역슬레쉬가 있으면 이스케이프 시퀀스로 인식해서 문자열 오류가 발생합니다. 이건 C언어 등에서 나타나는데 오류난 부분을 보면 자바스크립트의 문자열 내에서 문제가 생겼습니다. 자바스크립트 역시 C언어를 기반으로 만들어 진 언어기 때문에 비슷한 규칙을 따릅니다. 그래서 본문 중에 역슬레쉬를 사용했다면 수정하거나 삭제하면 됩니다.


다른 페이지도 같은 문제입니다.
역슬레쉬를 표현하기 위해서는 \\ 이렇게 두 개를 같이 써주면 되는데 보이것처럼 티스토리 편집기에서는 이걸 지원하지 않습니다. 그래서 오류가 생긴 페이지에서는 이미지 처리하거나 다른 문자로 대체하는 수 밖에 없을 듯 합니다.
그리고 오류난 내용을 보면 자바스크립트에서 json 형식으로 데이터를 구조화하는 부분에서 내용을 "큰따옴표로 묶은 부분입니다. 이 스크립트는 티스토리에서 자동으로 생성하기 때문에 스크립트를 수정할 수는 없습니다. 대신 본문을 수정하면 스크립트 부분도 바뀝니다.

내용을 수정했다면 [수정 결과 확인] 버튼을 클릭하면 구글써치콘솔에서 해당 페이지를 다시 검토 시작합니다.
'기타등등 > 애드센스' 카테고리의 다른 글
| 구글 검색 유입에 도움이 된다기에 백링크 시도해 봤습니다 (0) | 2023.04.21 |
|---|---|
| 티스토리 개인도메인(2차 도메인) 사용시 ads.txt 문제를 github로 해결하는 방법 (0) | 2023.04.14 |
| 티스토리에서 개인도메인 사용 시 해결 안 되는 ads.txt 문제, 더 늦기 전에 10년 넘게 사용한 개인도메인(2차 도메인)을 버립니다 (2) | 2023.04.12 |